How to add a slider to a CMS Page
Voici les informations pour ajouter un slider dans le haut d'une page de contenu CMS
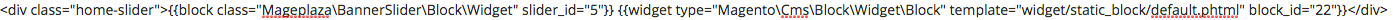
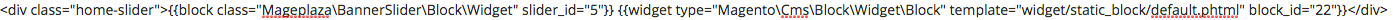
- Ajouter cette ligne de code en premier dans le contenu de votre page.

- Assurez-vous d'être en mode HTML/CSS puisque la class présente dans le <div> est requise pour assurer le bon affichage et fonctionnement
- Par la suite, changer les IDs de slider_id et du block_id pour correspondre à la bonne langue/site.
- Fleuriste FR: Slider = ID:1 CMS Block = ID:22
- Fleuriste EN: Slider = ID:2 CMS Block = ID:23
- Bouquet EN: Slider = ID:3 CMS Block = ID:45
- Bouquet FR: Slider = ID:4 CMS Block = ID:44
- Finalisez en cliquant sur Save
- Vérifier votre page sur le site
- Si vous ne voyez pas de changement, vider la cache et consulter la page dans un onglet privé

 LIVRAISON LE JOUR MÊME DISPONIBLE POUR LES COMMANDES PASSÉES AVANT 14H
LIVRAISON LE JOUR MÊME DISPONIBLE POUR LES COMMANDES PASSÉES AVANT 14H